Bonjour,
j'ai développé une page xhtml / css qui s'affiche correctement et de la meme facon sur firefox (mac/pc), sur safari et sur IE (mac).
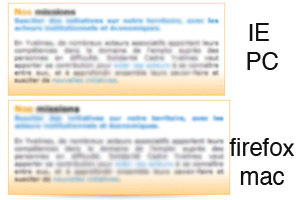
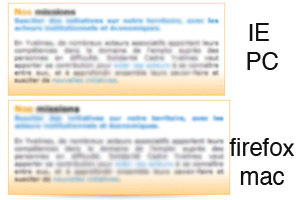
seulement, quelle ne fut pas ma (fausse) surprise lorsque j'ai testé sur IE PC : un vilain décalage qui rend le design tout pourri :
sur IE PC, l'ombre sous le bloc s'affiche derriere le bloc lui-meme.
http://info2paris.free.fr/testcss/

quelqu'un peut-il me dire comment faire pour que le bloc qui contient l'ombre adapte sa dimension en fonction de la taille du bloc de contenu texte ?
code source html :
<div id="colonne_gauche">
<div id="bloc_ombre">
<div id="bloc_gauche">l'ombre de ce bloc passe bien sur firefox et
safari <br />mais pas sur IE PC<br />
</div></div></div>
code source css :
#colonne_gauche {
float: left;
width: 370px;
}
#bloc_gauche {
border: 1px solid #fac16e;
width: 357px;
margin-top: 0px;
margin-bottom: 10px;
padding: 10px;
padding-top: 5px;
padding-bottom: 20px;
text-align:justify;
background: url(../images/commun/degrade.jpg);
background-repeat:no-repeat;
background-position:bottom;
}
#bloc_ombre {
border: 0px solid #775500;
position: relative;
background: url(../images/commun/ombre.jpg);
background-repeat:no-repeat;
background-position:bottom;
padding-top: 5px;
padding-bottom: 4px;
}
Merci d'avance pour votre aide
j'ai développé une page xhtml / css qui s'affiche correctement et de la meme facon sur firefox (mac/pc), sur safari et sur IE (mac).
seulement, quelle ne fut pas ma (fausse) surprise lorsque j'ai testé sur IE PC : un vilain décalage qui rend le design tout pourri :
sur IE PC, l'ombre sous le bloc s'affiche derriere le bloc lui-meme.
http://info2paris.free.fr/testcss/

quelqu'un peut-il me dire comment faire pour que le bloc qui contient l'ombre adapte sa dimension en fonction de la taille du bloc de contenu texte ?
code source html :
<div id="colonne_gauche">
<div id="bloc_ombre">
<div id="bloc_gauche">l'ombre de ce bloc passe bien sur firefox et
safari <br />mais pas sur IE PC<br />
</div></div></div>
code source css :
#colonne_gauche {
float: left;
width: 370px;
}
#bloc_gauche {
border: 1px solid #fac16e;
width: 357px;
margin-top: 0px;
margin-bottom: 10px;
padding: 10px;
padding-top: 5px;
padding-bottom: 20px;
text-align:justify;
background: url(../images/commun/degrade.jpg);
background-repeat:no-repeat;
background-position:bottom;
}
#bloc_ombre {
border: 0px solid #775500;
position: relative;
background: url(../images/commun/ombre.jpg);
background-repeat:no-repeat;
background-position:bottom;
padding-top: 5px;
padding-bottom: 4px;
}
Merci d'avance pour votre aide

