Bonjour à tous,
J'ai un problème qui paraît assez simple.
En effet, je souhaite exporter un logo au format PNG en dimension 140*140 avec Affinity Photo dont l'original est une image vectorielle (donc pas de soucis de qualité).
Néanmoins, quand j'exporte le fichier, il est particulièrement pixelisé.
Comment conserver la qualité sans augmenter la dimension de l'image ?
Merci d'avance pour votre aide.
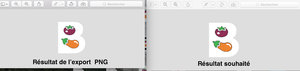
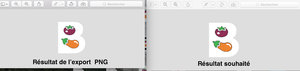
PS: Vous trouverez ci-joint une capture d'écran de l'image pixelisé (à gauche) et du rendu que je souhaite obtenir (à droite). Le rendu de droite étant simplement l'image original dézoomée.

J'ai un problème qui paraît assez simple.
En effet, je souhaite exporter un logo au format PNG en dimension 140*140 avec Affinity Photo dont l'original est une image vectorielle (donc pas de soucis de qualité).
Néanmoins, quand j'exporte le fichier, il est particulièrement pixelisé.
Comment conserver la qualité sans augmenter la dimension de l'image ?
Merci d'avance pour votre aide.
PS: Vous trouverez ci-joint une capture d'écran de l'image pixelisé (à gauche) et du rendu que je souhaite obtenir (à droite). Le rendu de droite étant simplement l'image original dézoomée.