Bonjour,
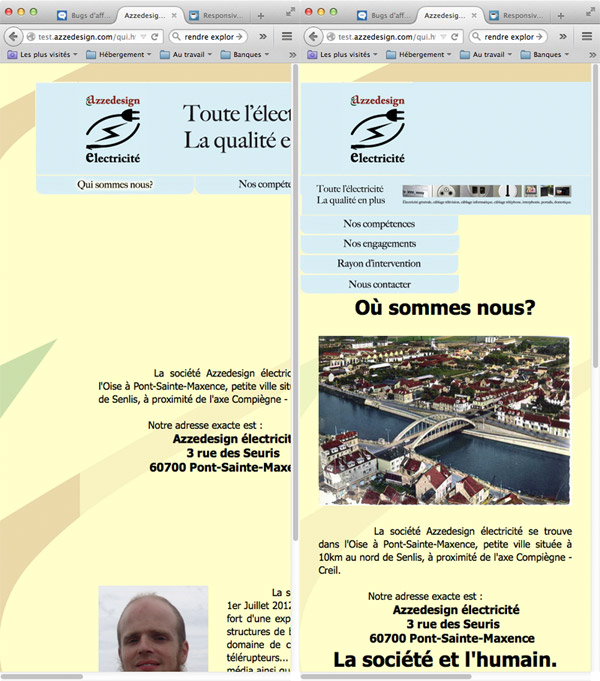
N'étant pas professionnel du web mais ayant tout de même quelques vielles notions en logique j'ai décidé de faire mon site moi même à l'aide du logiciel mac Flux IV (assez peu répandu). Pour deux ou trois choses spécifiques je suis allé chercher des bouts de code sur internet et je les ai adaptés (pour ces parties tout va bien d'ailleurs). J'ai contrôlé mon site dans Safari sur le mac et tout est OK donc j'ai posté le site dans un sous domaine isolé le temps de faire contrôler par d'autres yeux. Après une résolution d'un bug qui donnait l'adresse du CSS en local au lieu de laisser juste le nom du fichier (puisque dans le même répertoire). Bref, ceci réglé j'affiche le site dans Safari Mac c'est OK, je vais voir chez un ami beurkiste et certaines zones se chevauchent... Intrigué je regarde dans un Safari iPad et là le bug de chevauchement s'affiche. J'ai voulu contrôler avec Firefox sur le mac et effectivement il y a chevauchement, seul problème : je ne peux pas m'appuyer sur ce que je vois dans Firefox vu qu'il a cette cochonnerie de malware "MacVx" installé et impossible de le virer avec adware medic. J'ai quand même essayé de voir dans le code mais je ne sais pas comment régler l'erreur du faite de mon novisme.
Après quelques investigations et essais j'ai pu résoudre partiellement le problème, en faite dans Safari pour ordinateur ou chrome l'interligne par défaut est de 1,15 comme visualisé dans Flux ce qui fait que je positionnais mes div pour cet espacement. Par contre Opera le met à 1 et Firefox doit le mettre à 1,2, ce qui fait que tout est décalé, dans Opera ça laisse un vide et dans Firefox les zones se chevauchent parfois. J'ai donc redéfinit l'interligne à 1,15 pour éviter de tout devoir recalculer. Désormais tout va bien sur Chrome, Safari (Mac ou iBidules) et Opera, mais, visiblement, le bug persiste dans Firefox et Internet explorer comme si ceux-ci n'en faisaient qu'à leur tête, imposant la valeur de l'interligne au détriment des définitions dans le code... Quelle solution pour régler cela? J'ai pu voir, qu'en France, ce qui compte pour moi, il y a une majorité de Chrome et qu'internet explorer arrive en troisième position mais Firefox est second, ça fait que je dois me passer d'à peu près de 45% du marché, ce qui est inacceptable. Qu'est-ce qui ne va pas? comment résoudre ce bug? Y a t'il d'autres erreurs (dans le code ou ailleurs) dans le site?
Le site : http://test.azzedesign.com
Merci d'avance à tous ceux qui pourraient m'aider à corriger ce qui ne va pas.
N'étant pas professionnel du web mais ayant tout de même quelques vielles notions en logique j'ai décidé de faire mon site moi même à l'aide du logiciel mac Flux IV (assez peu répandu). Pour deux ou trois choses spécifiques je suis allé chercher des bouts de code sur internet et je les ai adaptés (pour ces parties tout va bien d'ailleurs). J'ai contrôlé mon site dans Safari sur le mac et tout est OK donc j'ai posté le site dans un sous domaine isolé le temps de faire contrôler par d'autres yeux. Après une résolution d'un bug qui donnait l'adresse du CSS en local au lieu de laisser juste le nom du fichier (puisque dans le même répertoire). Bref, ceci réglé j'affiche le site dans Safari Mac c'est OK, je vais voir chez un ami beurkiste et certaines zones se chevauchent... Intrigué je regarde dans un Safari iPad et là le bug de chevauchement s'affiche. J'ai voulu contrôler avec Firefox sur le mac et effectivement il y a chevauchement, seul problème : je ne peux pas m'appuyer sur ce que je vois dans Firefox vu qu'il a cette cochonnerie de malware "MacVx" installé et impossible de le virer avec adware medic. J'ai quand même essayé de voir dans le code mais je ne sais pas comment régler l'erreur du faite de mon novisme.
Après quelques investigations et essais j'ai pu résoudre partiellement le problème, en faite dans Safari pour ordinateur ou chrome l'interligne par défaut est de 1,15 comme visualisé dans Flux ce qui fait que je positionnais mes div pour cet espacement. Par contre Opera le met à 1 et Firefox doit le mettre à 1,2, ce qui fait que tout est décalé, dans Opera ça laisse un vide et dans Firefox les zones se chevauchent parfois. J'ai donc redéfinit l'interligne à 1,15 pour éviter de tout devoir recalculer. Désormais tout va bien sur Chrome, Safari (Mac ou iBidules) et Opera, mais, visiblement, le bug persiste dans Firefox et Internet explorer comme si ceux-ci n'en faisaient qu'à leur tête, imposant la valeur de l'interligne au détriment des définitions dans le code... Quelle solution pour régler cela? J'ai pu voir, qu'en France, ce qui compte pour moi, il y a une majorité de Chrome et qu'internet explorer arrive en troisième position mais Firefox est second, ça fait que je dois me passer d'à peu près de 45% du marché, ce qui est inacceptable. Qu'est-ce qui ne va pas? comment résoudre ce bug? Y a t'il d'autres erreurs (dans le code ou ailleurs) dans le site?
Le site : http://test.azzedesign.com
Merci d'avance à tous ceux qui pourraient m'aider à corriger ce qui ne va pas.