Bonjour,
j'ai développé ma toute première application iOS distribué sur l'AppStore récemment.
J'ai utilisé le framework Ionic v6 avec le language VueJS (car je suis designer avant tout et non développeur )
)
Je suis plutôt content de moi et je compte l'évoluer régulièrement.
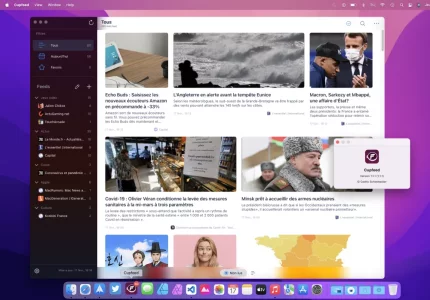
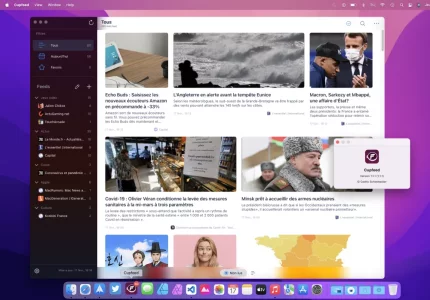
A l'origine je souhaitais tester mes compétences et me créer une application de lecteur de flux RSS. Visuellement je trouvais les applications existantes assez pauvres sur le design. J'ai implémenté une fonction pour aller chercher les images des articles sur le site en question même si celles-ci n'existent pas dans le flux original. Ce qui permet d'avoir une presentation visuelle style magazine
Mon application s'appelle Cupfeed. Elle est testable gratuitement (sur 1 mois) : Cupfeed

J'ai également une version macOS sous Electron que j'utilise personnellement (non disponible encore sur le Mac AppStore)
J'attend d'implémenter une synchro Cloud avant de réfléchir à la distribuer.
preview:

j'ai développé ma toute première application iOS distribué sur l'AppStore récemment.
J'ai utilisé le framework Ionic v6 avec le language VueJS (car je suis designer avant tout et non développeur
Je suis plutôt content de moi et je compte l'évoluer régulièrement.
A l'origine je souhaitais tester mes compétences et me créer une application de lecteur de flux RSS. Visuellement je trouvais les applications existantes assez pauvres sur le design. J'ai implémenté une fonction pour aller chercher les images des articles sur le site en question même si celles-ci n'existent pas dans le flux original. Ce qui permet d'avoir une presentation visuelle style magazine
Mon application s'appelle Cupfeed. Elle est testable gratuitement (sur 1 mois) : Cupfeed

J'ai également une version macOS sous Electron que j'utilise personnellement (non disponible encore sur le Mac AppStore)
J'attend d'implémenter une synchro Cloud avant de réfléchir à la distribuer.
preview: