Re-bonjour
J'ai une image "bandeau" qui se trouve au haut du forum (j'importe cette image dans les preferences du forum). Je n'ai pas le choix de son emplacement.
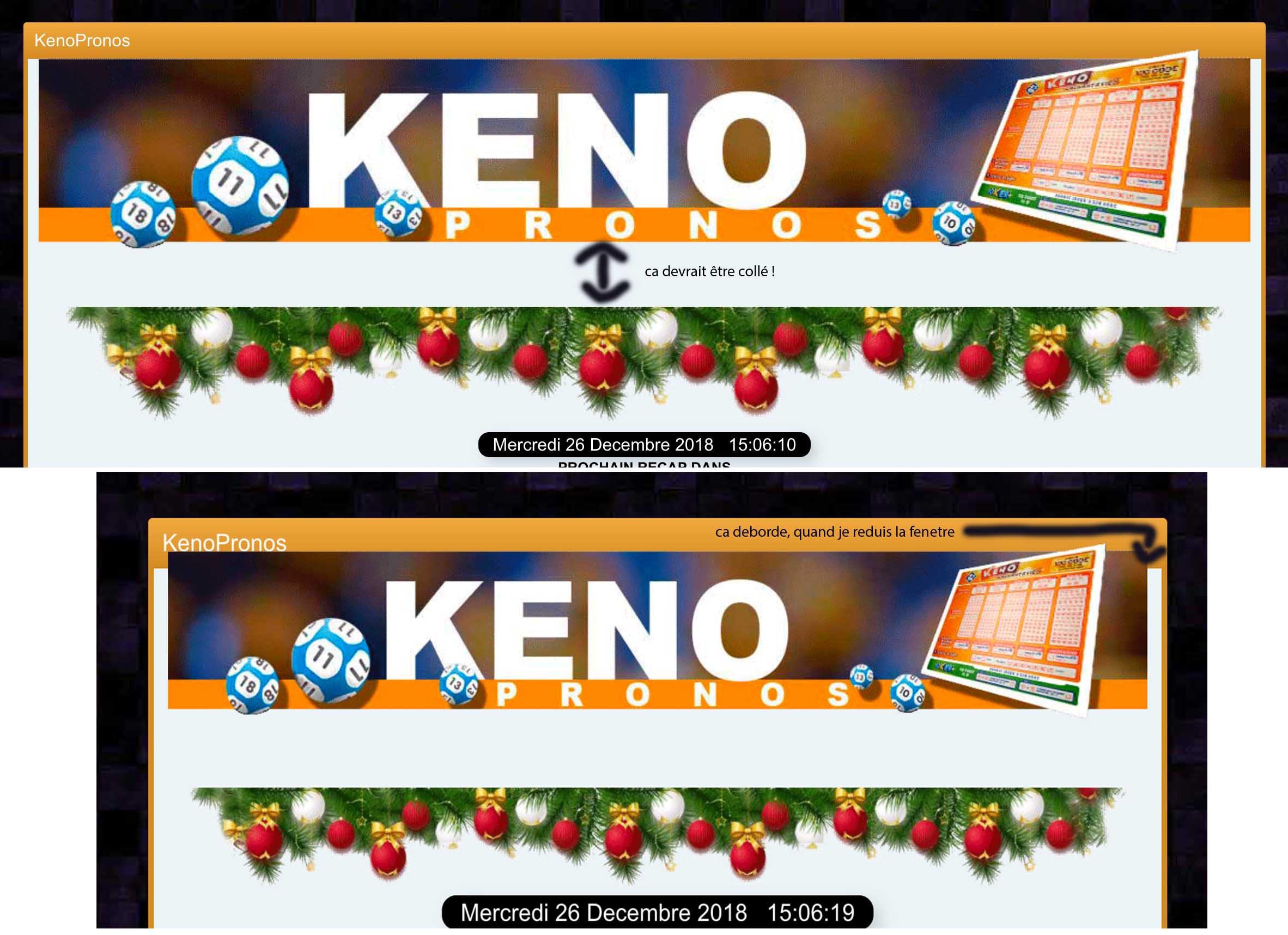
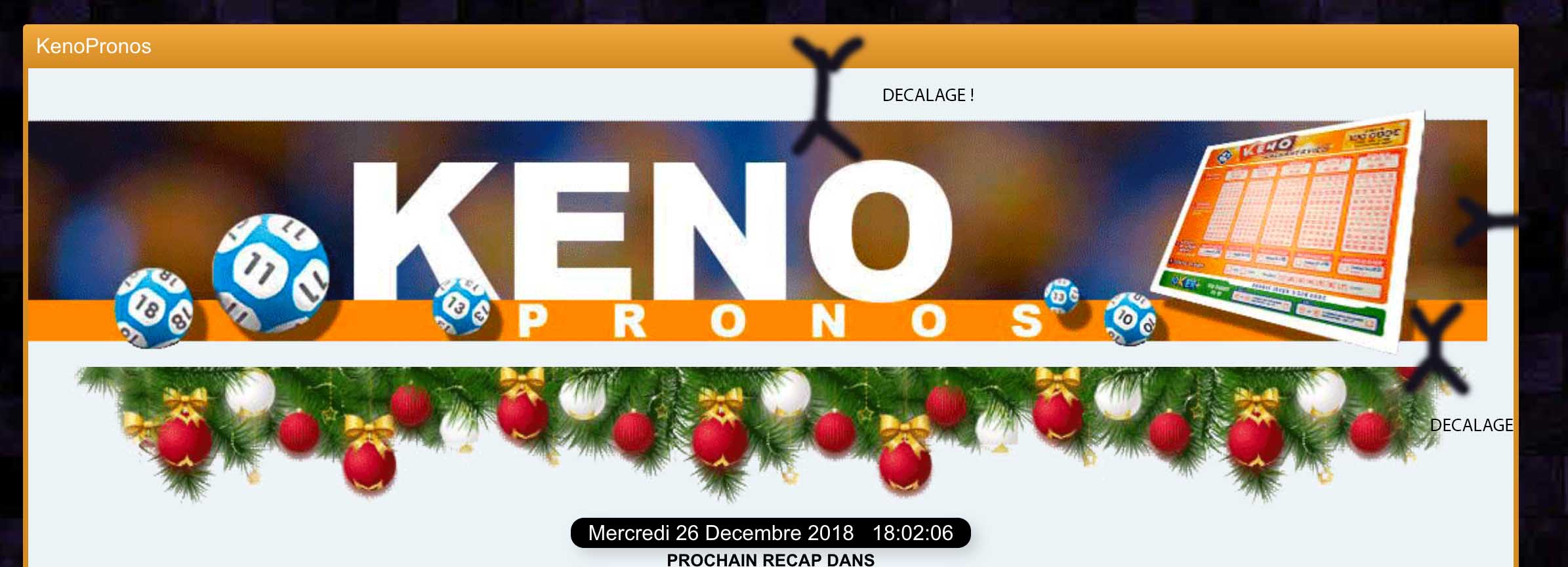
1) Comme pour l'image de la déco de noel (pour ceux qui ont suivi) puis-je redimensiobber "a la volée" cette image ?
Si ce n'est pas possible, est-il possible de :
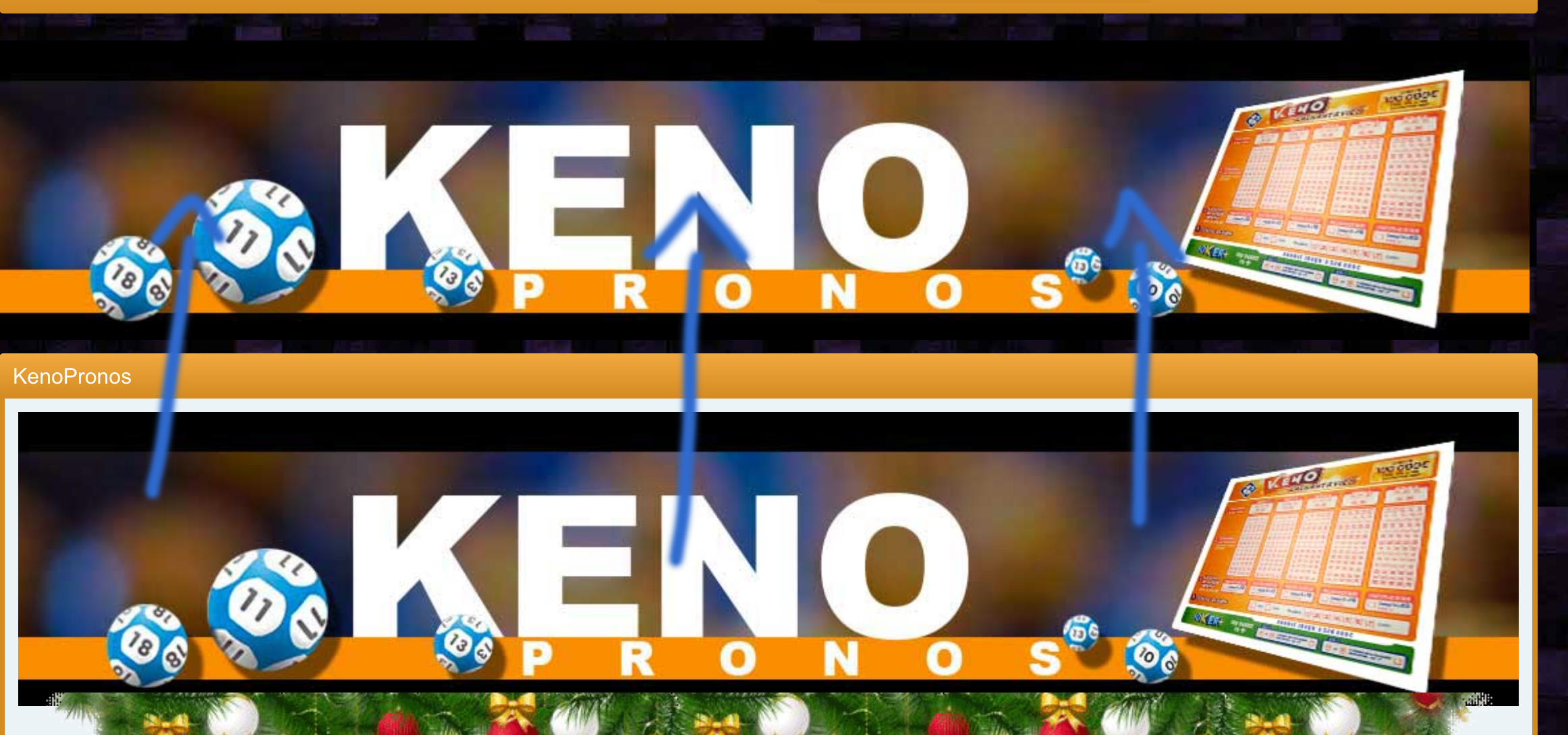
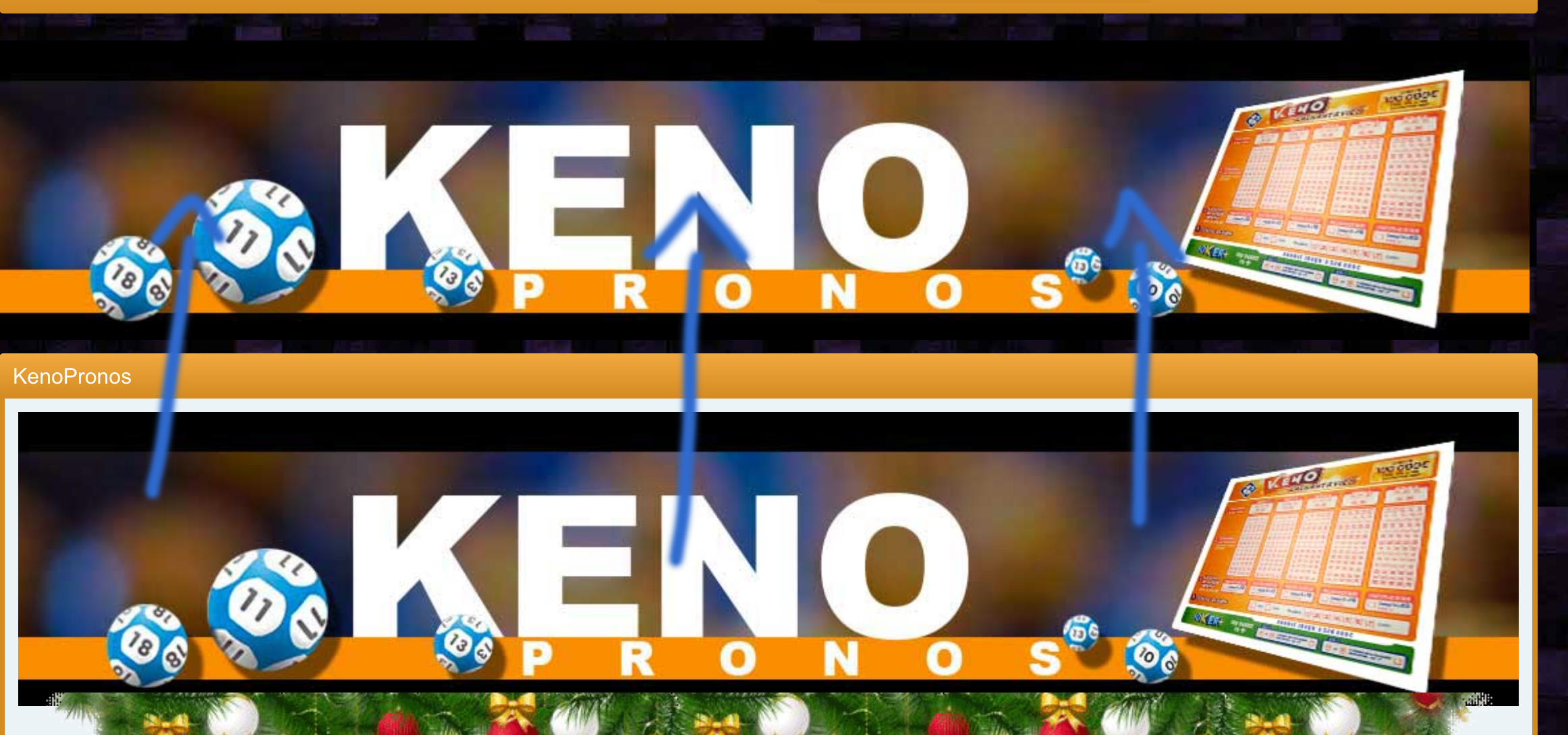
2) j'affiche une copie de cette image plus bas dans le forum, puis remonter cette image pour prendre la place de l'image de celle du dessus ? (celle du dessus que j'aurais remplacer par un gif transparent afin de garder la place pour y mettre celle que je remonte).
Merci

J'ai une image "bandeau" qui se trouve au haut du forum (j'importe cette image dans les preferences du forum). Je n'ai pas le choix de son emplacement.
1) Comme pour l'image de la déco de noel (pour ceux qui ont suivi) puis-je redimensiobber "a la volée" cette image ?
Si ce n'est pas possible, est-il possible de :
2) j'affiche une copie de cette image plus bas dans le forum, puis remonter cette image pour prendre la place de l'image de celle du dessus ? (celle du dessus que j'aurais remplacer par un gif transparent afin de garder la place pour y mettre celle que je remonte).
Merci