Bonjour
J'utilise ce code (trouvé sur le net) pour faire un scrolling fluide.
J'ai une vague idée comment ca fonctionne.
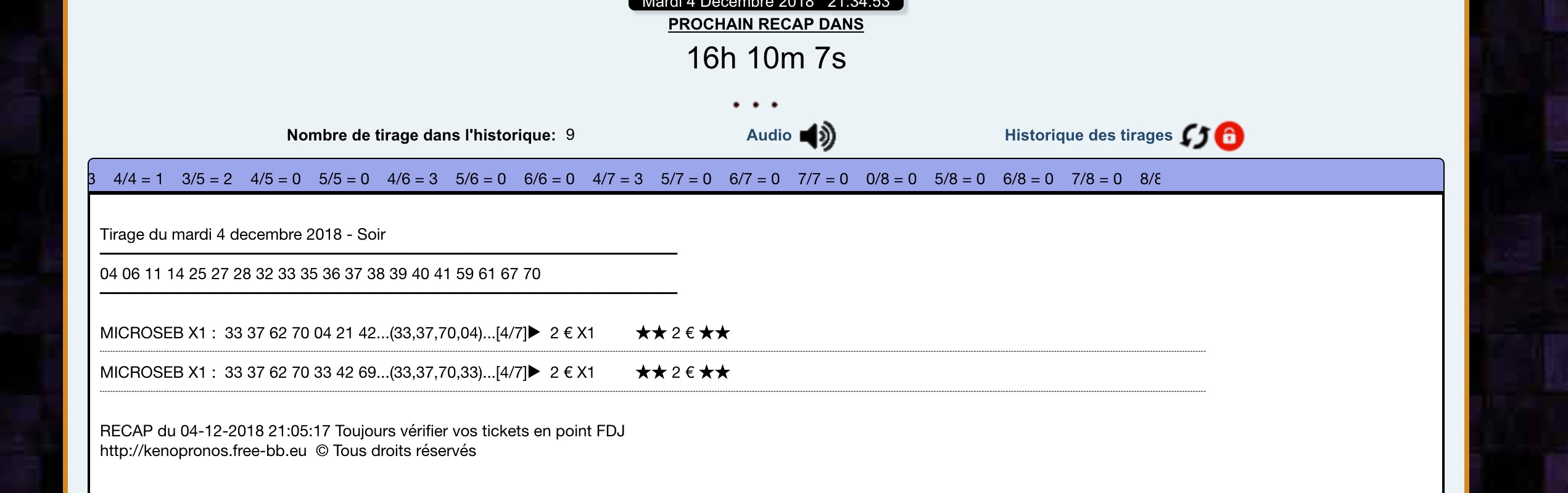
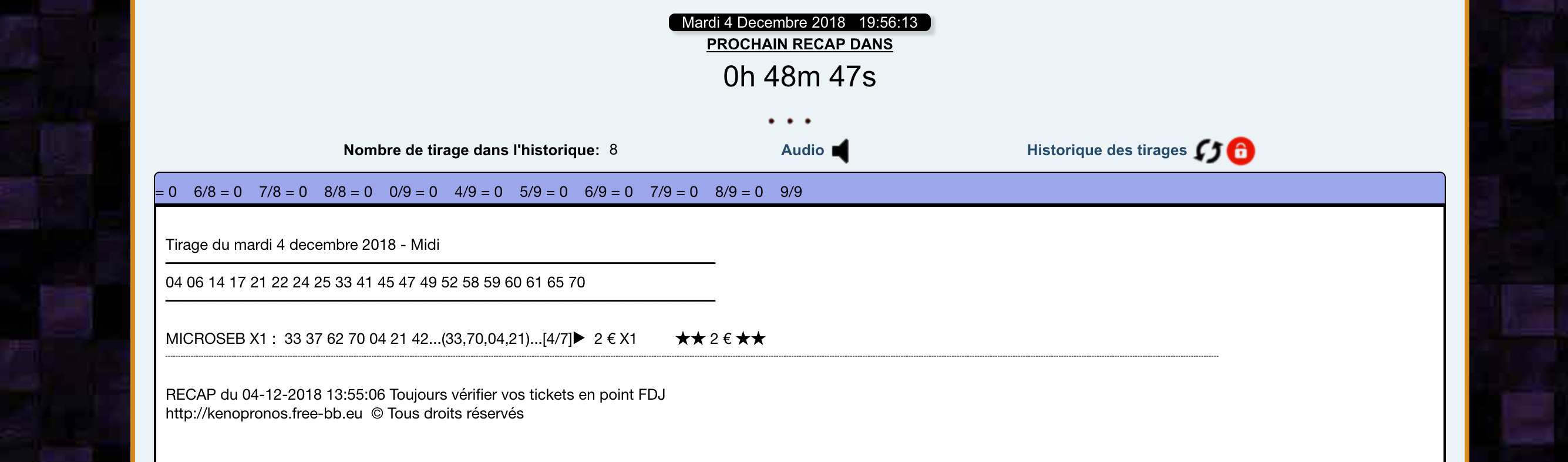
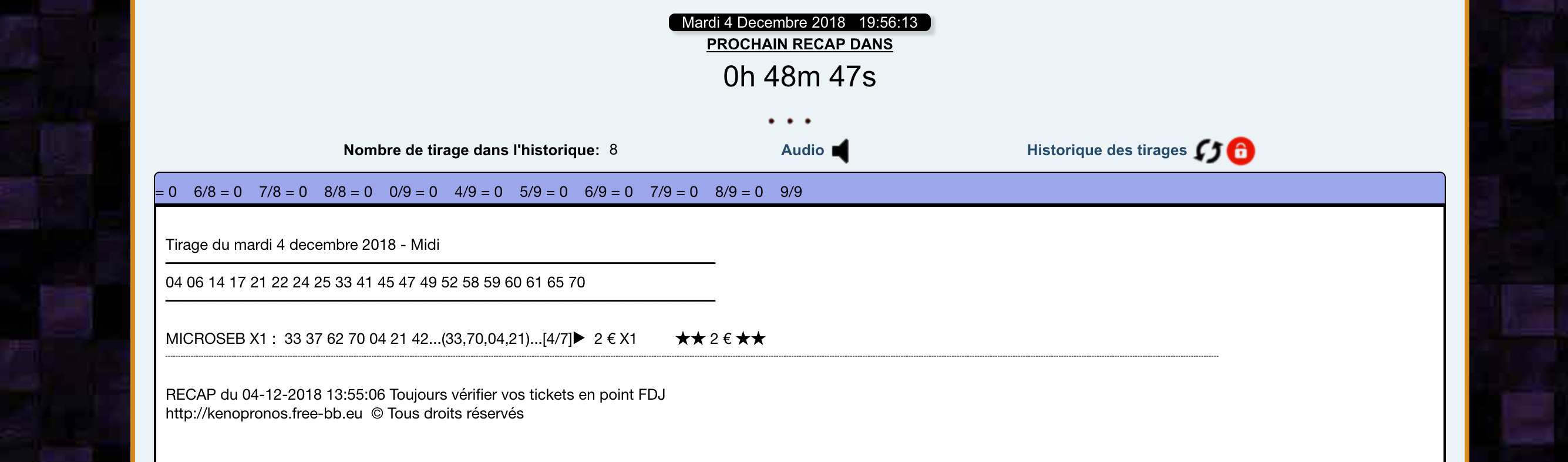
Par contre, ca coupe mon scrolling au 3/4 du message
J'ai trituré les valeurs dans ce script, mais je n'arrive pas avoir tout mon texte qui défile.
le texte est " 2/2 = 0 2/3 = 0 3/3 = 0 3/4 = 13 4/4 = 1 3/5 = 2 4/5 = 0 5/5 = 0 4/6 = 3 5/6 = 0 6/6 = 0 4/7 = 1 5/7 = 0 6/7 = 0 7/7 = 0 0/8 = 0 5/8 = 0 6/8 = 0 7/8 = 0 8/8 = 0 0/9 = 0 4/9 = 0 5/9 = 0 6/9 = 0 7/9 = 0 8/9 = 0 9/9 = 0 0/10 = 0 5/10 = 0 6/10 = 0 7/10 = 0 8/10 = 0 9/10 = 0 10/10 = 0"

Si quelqu'un sait ce qu'il faut modifier.
Le texte est lu dans "OCCURENCES_SCROLLING2.txt"
Merci
J'utilise ce code (trouvé sur le net) pour faire un scrolling fluide.
Bloc de code:
<!-- ############################### -->
<!-- SCROLLING AFFICHAGE MESSAGE au FORMAT TXT (OCCURENCES_SCROLLING2.TXT) -->
<!-- Styles -->
<style>
.example1 {
height: 20px;
overflow: hidden;
position: relative;
}
.example1 h3 {
font-size: 3em;
position: absolute;
<!-- la variable width 150% permet de jouer sur la longueur du texte qui scroll -->
width: 150%;
height: 100%;
margin: 0;
line-height: 20px;
text-align: left;
/* Starting position */
-moz-transform:translateX(100%);
-webkit-transform:translateX(100%);
transform:translateX(100%);
/* Apply animation to this element */
-moz-animation: example1 30s linear infinite;
-webkit-animation: example1 30s linear infinite;
animation: example1 30s linear infinite;
}
/* Move it (define the animation) */
@-moz-keyframes example1 {
0% { -moz-transform: translateX(100%); }
100% { -moz-transform: translateX(-100%); }
}
@-webkit-keyframes example1 {
0% { -webkit-transform: translateX(100%); }
100% { -webkit-transform: translateX(-100%); }
}
@keyframes example1 {
0% {
-moz-transform: translateX(100%); /* Firefox bug fix */
-webkit-transform: translateX(100%); /* Firefox bug fix */
transform: translateX(100%);
}
100% {
-moz-transform: translateX(-100%); /* Firefox bug fix */
-webkit-transform: translateX(-100%); /* Firefox bug fix */
transform: translateX(-100%);
}
}
</style>
<div class="example1" style="overflow:hidden; overflow-x:hidden; width:1100px; height:28px; border:#000000 1px solid; border-radius: 5px 5px 0 0; background-color: #9ba6eb;">
<h3><object data="http://kenopronos.free.fr/OCCURENCES_SCROLLING2.txt" width="1490px"></object></h3>
</div>J'ai une vague idée comment ca fonctionne.
Par contre, ca coupe mon scrolling au 3/4 du message
J'ai trituré les valeurs dans ce script, mais je n'arrive pas avoir tout mon texte qui défile.
le texte est " 2/2 = 0 2/3 = 0 3/3 = 0 3/4 = 13 4/4 = 1 3/5 = 2 4/5 = 0 5/5 = 0 4/6 = 3 5/6 = 0 6/6 = 0 4/7 = 1 5/7 = 0 6/7 = 0 7/7 = 0 0/8 = 0 5/8 = 0 6/8 = 0 7/8 = 0 8/8 = 0 0/9 = 0 4/9 = 0 5/9 = 0 6/9 = 0 7/9 = 0 8/9 = 0 9/9 = 0 0/10 = 0 5/10 = 0 6/10 = 0 7/10 = 0 8/10 = 0 9/10 = 0 10/10 = 0"

Si quelqu'un sait ce qu'il faut modifier.
Le texte est lu dans "OCCURENCES_SCROLLING2.txt"
Merci
Dernière édition: