M
Membre supprimé 1129907
Invité
Bonjour,
Je me suis créé une page html avec un menu et des liens vers différents sites (avec des logos et une mise en forme perso). Ca marche très bien en local sur mon iMac (Le début est : file:///Users/...) même lorsque c'est sur iCloud.
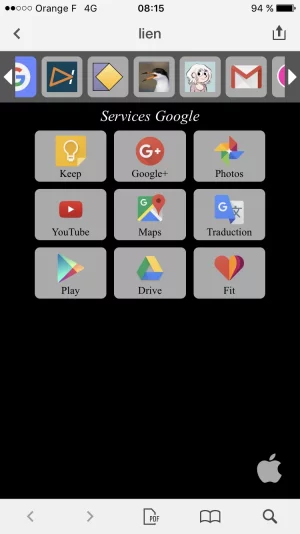
Sur l'iPhone par contre ce n'est pas le cas ...
Les images ne s'affichent pas lorsque c'est sur iCloud. De plus, à chaque fois que j'appuie avec le doigt sur la page il y a la barre d'adresse qui apparait ou disparait ...
Savez-vous comment résoudre ce problème?
Peut-être qu'une application permet de développer une page web (en html/css via un éditeur de texte) et de voir le résultat sur l'iPhone? Si oui, en connaissez-vous une bien ?
Merci
Je me suis créé une page html avec un menu et des liens vers différents sites (avec des logos et une mise en forme perso). Ca marche très bien en local sur mon iMac (Le début est : file:///Users/...) même lorsque c'est sur iCloud.
Sur l'iPhone par contre ce n'est pas le cas ...
Les images ne s'affichent pas lorsque c'est sur iCloud. De plus, à chaque fois que j'appuie avec le doigt sur la page il y a la barre d'adresse qui apparait ou disparait ...
Savez-vous comment résoudre ce problème?
Peut-être qu'une application permet de développer une page web (en html/css via un éditeur de texte) et de voir le résultat sur l'iPhone? Si oui, en connaissez-vous une bien ?
Merci