J'ai fait une erreur quelque part mais je ne vois pas où. :rose:
Mon site est visible sous tous les navigateurs Mac (IE, Safari et Firefox).
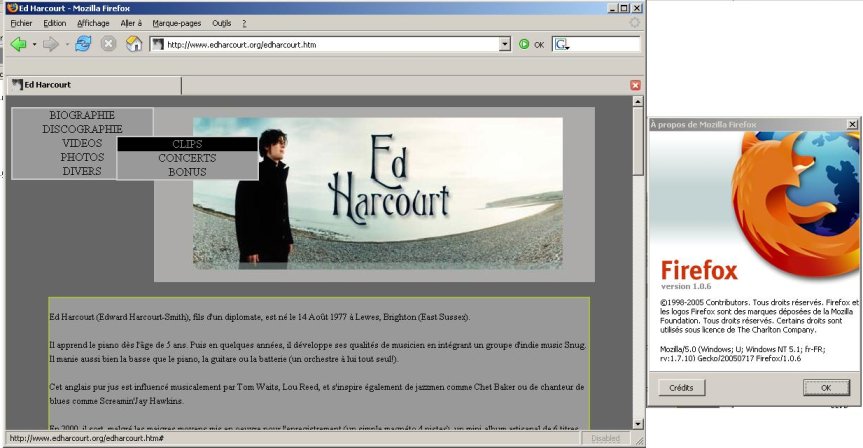
Il est visible sous PC avec IE 6 et Firefox (windows 98) mais pas sous Firefox (version XP).
Comment faire pour que mon site soit visible avec Firefox?
Est-ce une ligne de code à entrer pour le rendre compatible avec ce navigateur?
Ou es-ce moi qui est mal configuré mon site? (ce qui pourrait être possible).
L'adresse est dans ma signature.
Merci par avance.
Mon site est visible sous tous les navigateurs Mac (IE, Safari et Firefox).
Il est visible sous PC avec IE 6 et Firefox (windows 98) mais pas sous Firefox (version XP).
Comment faire pour que mon site soit visible avec Firefox?
Est-ce une ligne de code à entrer pour le rendre compatible avec ce navigateur?
Ou es-ce moi qui est mal configuré mon site? (ce qui pourrait être possible).
L'adresse est dans ma signature.
Merci par avance.