Bonjour à toutes et à tous!
je débute depuis qlq jours le développement swift , et en essayant de développer une application je me retrouve bloqué sur une très bête subtilité..
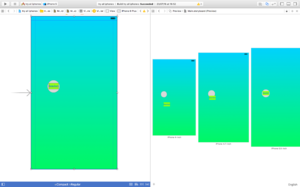
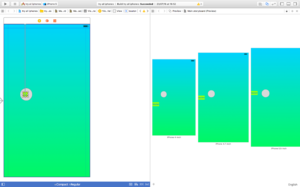
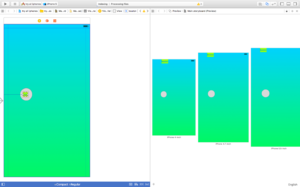
j'essaie de mettre un bouton dans mon storyboard mais celui ci n'a pas le même emplacement sur un iphone 6s plus et un 4s.... donc il est à la bonne place sur mon 6s plus mais ceux qui ont un 4s , il sera pas du tout au bon endroit... peut-on m'éclairer?
merci d'avance !!
je débute depuis qlq jours le développement swift , et en essayant de développer une application je me retrouve bloqué sur une très bête subtilité..
j'essaie de mettre un bouton dans mon storyboard mais celui ci n'a pas le même emplacement sur un iphone 6s plus et un 4s.... donc il est à la bonne place sur mon 6s plus mais ceux qui ont un 4s , il sera pas du tout au bon endroit... peut-on m'éclairer?
merci d'avance !!