Oui tu peux mettre le style dans la page mais vaut mieux faire une feuille de style séparée pour les modifications futures
exemple 1 :
mon html :
Bloc de code:
<?php echo '<?xml version="1.0" encoding="utf-8"?>' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr-fr" lang="fr-fr" >
<head>
<link rel="stylesheet" href="style.css" type="text/css" />
<link href="favicon.ico" rel="shortcut icon" type="image/x-icon" />
<title>Titre de la page</title>
</head>
<body>
<div id="mondiv">
<p>bla bla</p>
</div>
</body>
</html>
et le css associé (fichier ici nommé style.css)
Bloc de code:
/* ceci est un commentaire dans un fichier de style css */
#mondiv { /* largeur 970px centré */
width: 970px;
margin: 0 auto;
}
exemple 2 :
Bloc de code:
<?php echo '<?xml version="1.0" encoding="utf-8"?>' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr-fr" lang="fr-fr" >
<head>
<style type="text/css">
/* ceci est un commentaire dans un fichier de style css */
#mondiv { /* largeur 970px centré */
width: 970px;
margin: 0 auto;
}
</style>
<link href="favicon.ico" rel="shortcut icon" type="image/x-icon" />
<title>Titre de la page</title>
</head>
<body>
<div id="mondiv">
<p>bla bla</p>
</div>
</body>
</html>
exemple 3 :
Bloc de code:
<?php echo '<?xml version="1.0" encoding="utf-8"?>' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr-fr" lang="fr-fr" >
<head>
<link href="favicon.ico" rel="shortcut icon" type="image/x-icon" />
<title>Titre de la page</title>
</head>
<body>
<div style="width: 970px; margin: 0 auto;">
<p>bla bla</p>
</div>
</body>
</html>
ces trois exemples donnent le même affichage
- l'exemple 1 est a privilégier
- le 2 est bon mais alourdit un peu la(les) page(s)
- le 3 est une solution qu'il vaut mieux éviter mais qu'on met parfois par facilité
ce qu'il faut penser dans le cas de wordpress, joomla ou autres cms, c'est que pour les 2 et 3 en cas de mises à jour de composants, plugins, modules et autres le style risque fortement d'être perdu.
il n'est pas interdit de faire un mix des trois en cas de besoin
J'espère avoir éclairé ta lanterne
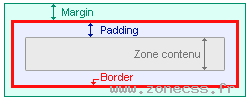
Pour les espaces entre blocs, il faut jouer sur les "margin" et les "padding"
(image source
zoneCSS)
Pour les "interlignages" il faut jouer sur les line-height :
http://fr.selfhtml.org/css/proprietes/affichage/line_height.htm
http://fr.selfhtml.org/css/proprietes/alignement.htm