J'ai vraiment l'impression de pisser dans un violon dans cette conversation.
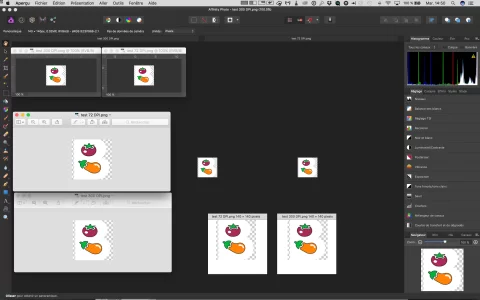
Donc, l'export s'est bien passé et a été demandé en 140 x 140 pixels. Les DPI, on s'en fiche royalement, car cela n'a AUCUNE influence sur le fichier final. Un fichier de 140 X 140 pixels, qu'il sorte à 72 ou 300 DPI ne changera rien pour la Prévisualisation à l'écran. (1)
Par contre, Photoshop ou Affinity photo affichent bien les images selon le nombre de pixels à l'écran. Donc, 140 pixels occupent bien 140 pixels de l'écran rétina.
MAIS... et c'est là où cela posait problème, le logiciel APERÇU affiche les pixels doublés afin de garder une taille « habituelle » aux images. Du coup, dans ce logiciel l'image paraît pixélisée (ce qui est le cas puisqu’elle occupe 280 x 280 pixels à l'écran).
Quand on ouvre a coté un fichier vectoriel, lui aussi occupe 280 x 280 pixels à l'écran, mais comme c'est une équation mathématique, le rendu est correcte et non interpolé d'une image en 140 pixels comme c'est le cas du logo original. Les pixels ne sont pas doublés en vectoriel comme ils peuvent l’être dans une image en pixels. Logique non ?
Pour vérifier tout cela, il suffit de découper la capture d'écran fournie au premier message.
J'espère que c'est clair pour tout le monde maintenant.
(1) : Pour le WEB, on ne travaille jamais en DPI, mais en Pixels. Les DPI (Dot Per Inche / Points par Pouce) est une mesure qui ne s'applique qu'au papier, les écrans étant tous de tailles (en pixels par pouce) différentes, ce qui este encore plus vrai avec l'arrivée des écrans Retina du coup.
C'est une discussion intéressante et courtoise où chacun ajoute sa propre expérience de ce qu'il obtient derrière son matériel et écran. Donc pas besoin de s'énerver.
Je suis d'accord avec toi la résolution (dpi) pour une même taille ne sert que pour la sortie impression, d'ailleurs il suffit de lire les nombreux articles à ce sujet. MAIS justement avec les nouvelles technologies d'écran comme le Retina dans la réalité cela n'est plus vraiment vrai. Normalement la visualisation sur un écran c'est 72dpi, mais le problème justement des écrans Retina c'est que si tu laisses une résolution de 72dpi ton image sera visuellement au moins 2 fois plus petite ou alors pour la même taille visuelle elle sera pixelisée.
Quand je suis passé de mon iMac27" de 2011 (écran traditionnel) à mon iMac27" 5K Retina 2017 c'est là où justement j'ai "maudit" l'écran Retina qui m'affichait toutes mes images taillées pour le web en format timbre poste. Et c'est là aussi que j'ai pris conscience qu'il fallait que je prenne en compte tous ces nouveaux écrans pour l'affichage web car ils deviendront la norme à plus ou moins long terme.
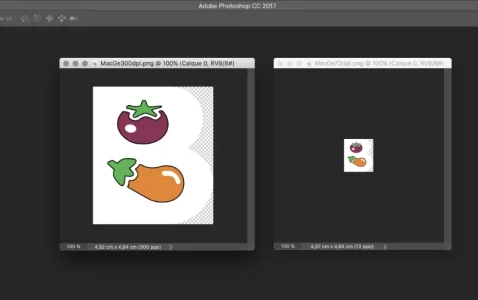
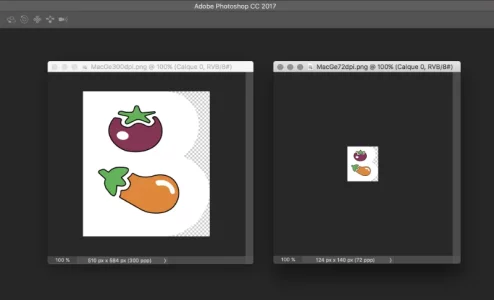
Il suffit que j'ouvre le logo vectoriel pour voir la réalité de l'affichage sur mon écran 5K Retina. Que je prenne Photoshop, Affinity Photo ou Aperçu tu verras bien que si tu ouvres le logo transformé en .png en 72dpi (export écran "normal") ou en 150dpi ou en 300dpi tu ne verras visuellement sur ton écran (5K Retina pour ma part) pas la même qualité d'image pour un affiche 100% et de même taille 124px X 140px. Soit tu as la même qualité (aucune pixelisation) mais l'affichage du logo en 72dpi sera un timbre poste en 100% et la taille "visuellement" augmentera avec l'augmentation du dpi. Soit tu changes le % pour que tous les logos (72, 150, 300dpi pour une même définition 124x140) se retrouve "visuellement" de la même taille et tu verras que ton logo 72dpi s'affichera pixelisé.
Ca c'est pas la littérature c'est ce que j'ai sous les yeux. A moins que j'ai un écran spécial que personne ne possède ? o_O
Et je comprend tout à fait pourquoi
@ilyasss a ouvert son thread sur le problème qui existe réellement chez lui également.
D'ailleurs si tu ouvres le logo vectoriel dans Illustrator tu verras toutes les possibilités qu'offre les différents Exports. L'Export (écran) est effectivement à 72dpi, mais si tu exportes en .png 72dpi 124x140 ton logo sera pixelisé à l'écran (5K Retina chez moi) si je l'exporte en .png 150dpi ou mieux en 300dpi 124x140 il sera non pixelisé, et tout ça pour la même taille visuelle d'affichage à l'écran.
C'est ce que je constate chez moi, c'est la réalité. Et pourtant je connais bien ce qui est dit littéralement sur le sujet du dpi uniquement considéré pour l'impression.
De même, toujours dans Illustrator, tu as une fonction "Export fichier pour écran" où tu peux faire une sélection sur iOs ou Android et Illustrator te sort tous les fichiers destinés à chaque spécificité d'écran avec une échelle x1, x1,5, x2... et des Idpi, mdpi, hdpi...
Ce qui est normal puisque dans un même pouces il y a plus de pixel sur un écran Retina vu que la résolution est plus élevée que sur un écran "standard".
@pouppinou, merci pour ton retour. J'ai doublé les pixels à 280*280 mais je galère un peu à faire en sorte que WP l'affiche en 140*140...
Effectivement ce n'est pas le problème de départ mais je me suis concentré sur l'objectif qui était la publication sur un site internet... J'ai bien compris le problème mais je ne trouve pas le moyen d'ajuster le DPI à l'exportation sur affinity sachant que le document orignal est déjà à 400 DPI pour info.
Pour coder en html et afficher la taille voulu d'une image dans ta page :
<img src="...chemindetonlogo/logo.png" width="140px" height="140px">
Si tu as doublé la définition de ton image en 280pxX280px alors pas besoin d'augmenter la résolution. D'ailleurs pour afficher sur le web moi je ne fais qu'avec une définition plus grande (x1,5 ou x2 suivant l'image et le rendu voulu) pour avoir une bonne qualité de rendu à l'affichage sur tout type d'écran. Là je rejoins
@gwen sur la façon de faire pour le web.
EDIT : Pour info. Pour régler la résolution de l'export sur Affinity Photo :
Export Persona (icon en haut à gauche de la fenêtre) > Tranches (onglet dans la palette à droite à côté de calques dans un environnement par défaut) > Export prérèglage > PNG-24 simple ou Retina PNG-24. Et là tu peux si tu veux changer encore les préréglages, mais avec l'export Retina PNG-24 il te fera une résolution x2 comme dans Illustrator qui sera amplement suffisant.