jphg a dit:
hello ithymique
j'ai lu rapidement l'ensemble des posts (et vu tes propales) et faut que je dise un truc : ne pas étroitiser la typo à la hache !!!
non ne t'inquiète pas je n'ai pas encore étudié la typo, je préfère l'adapter au logo quand celui-ci sera fini. ça se voit d'ailleurs : même en grand, on voit les pixels du logo 23.
http://www.app.tm.fr/
je constate que le site est plutôt pas mal graphiquement, pas moche du tout. Essaie donc de faire aussi sobre. Tu vois en haut à droite, il y a un espèce de truc genre en mouvement.
oui enfin une sorte de tache...
Pourquoi ta solution graphique ne pourrait être dans cette voie-là ? (normalement je suis plutôt contre les trucs photoshopés, mais bon?)
je ne pense pas que ça passe à la photocopieuse. on veut un logo simple, reconnaissable, sobre et élégant. c'est marrant, avant sur le site du réseau APP il y avait un logo (que nous n'utilisions pas), mais il a disparu. il n'était pas terrible mais respectait les règles.
Et pourquoi ne pas reprendre la couleur des App ? moi ça me semble cohérent (p-ê que tu en as déjà parlé...)
quand on regarde les variations du logo greta, on constate que chaque région a sa couleur. pour les couleurs, on est nombreux à bien aimer bien le bleu. sinon les couleurs de dreux sont bleu et or, je préfère utiliser ces couleurs. le rose / pourpre... mmh à moins de mettre le texte blanc, cela rend le contraste un peu fatigant. au contraire le bleu est reposant, ça fait studieux.
Reprendre la couleur des APP peut être fait sans rougir, puisque de toute façon vous vous insérez dans un réseau (non ? + ou - en tout cas). reprendre la couleur ne constitue donc pas un plagiat graphique, au même titre que mettre du bleu, dans ton cas, ne relève pas d'une création graphique à se taper le cul par terre (! euh, il est tôt.).
bref : point de départ : cartouche rvb 197/0/72 avec typo arial regular en blanc aligné gauche.
aaargh, non non non pas de rose... et en fait de réseau, on reste assez indépendants pour l'instant. par contre je remplacerai peut-être le fond bleu (ou autre) de mon site internet par ce rose puisque le logo est déjà bleu
ensuite vois comment personnaliser simplement le truc : par ex. graphiquement comme sur leur site, ou bien pourquoi pas avec un truc de Dreux (ça fait un peu cliché, mais parfois les trucs tout simples tout bêtes mais bien dessinés peuvent être sympas.)
bonne idée, pourquoi pas une petite armoirie de la ville même si on n'a rien à voir avec la ville au niveaux des financements. le bleu se marie plutôt avec les couleurs de la région centre et de l'europe.
[...]
Bon, à Dreux, ya pas grand chose apparement. (comme partout remarque.)
oui, pas grand-chose. par exemple les rares bars ferment à 22h grand maximum, les gens travaillaient à la régie renault à boulogne et sont maintenant bloqués dans une région sinistrée sans boulot, et il n'y a rien du tout à faire sinon traîner dans la rue ou pointer à l'anpe, éventuellement conduire comme un bourrin dans la campagne, et faire des formations, et aussi payer beaucoup d'impôts sur l'eau et des taxes d'habitation outrancières au profit des marchés immobiliers, etc. (et voter de temps en temps... mais ici on ne vote pas pour, on vote contre ; c'est le schéma des présidentielles depuis vingt ans), bon, mais c'est partout pareil

.. en graphisme il y a bien dreux.com et son journal gratuit, il n'est pas mal fait.
tiens, là,
www.dreux.com, mate le logo Proximum. Tu le trouves pas sympa ?
oui, dans un concept de voisinage de quartier et politique de proximité la fleur est pas mal (tout ce qu'a fait la proximité, c'est qu'on coupe les peupliers car une grande partie de la population y est allergique, et les couleurs représentent les différents quartiers). je vais essayer de faire pareil mais avec une pomme, dont les rayures seront horizontales, et je mordrai la pomme pour que ça ne ressemble pas à une tomate. je me demande si ça ferait un beau logo ?
Pour des idées de dessin de symbole comme ça, check la partie "picture" dans "catégories" de myfonts. Sans tomber dans des trucs trop compliqués. faut que ça reste simple, joli, cute, mignon, sympa.
merci du conseil
(ou alors dafont, je crois qu'il y a des typos gratuites)
restreindre les couleurs à des couleurs pleines et entières : pas d'effet de couleur "descendue" !
tu veux dire l'ombrage des lettres ?
c'est trop bureautique, encore une fois.
justement nous faisons pas mal de formation en bureautique, c'est pour cela que je me le suis permis sur un logo qui autrement est un peu trop simple. ça représente donc plutôt bien l'identité
[...]
j'ai fait qq tests, c'est jouable. Dis-moi si tu veux que je te les post (tests simple, pour voir. pas du tout finalisé, je te fais pas ton taf).
avec plaisir ! en même temps je rappelle que c'est un taf que, même s'il peut être à la limite payé en création d'outils pédagogiques, je fais avant tout par plaisir (et puis après tout, on n'a PAS de logo !! et le réseau non plus) pour ensuite l'insérer sur une plaquette de présentation, un site internet, des diaporamas, etc.
(Edit : je sais, ça fait un peu "je suis le pro et je donne mon avis", mais, manque de bol, ya des graphistes dans le salon !

"
mais je t'en prie... au contraire c'est un coup de bol, car je ne pensais pas que les pros se pencheraient autant sur mes erreurs. maintenant que je vous ai accrochés avec les erreurs, je vais vous exploiter pour le détail

en tout cas j'aime bien la dernière version. pour le pictogramme je vais voir ce que je peux faire, mais il n'est pas fondamentalement indispensable. l'idée est un peu de dépersonnaliser l'atelier, qui s'adapte ainsi au tout-venant, le stagiaire. si le logo est un peu léger, ce n'est donc pas un mal.
mais pas de rose !!! gniiih
merci encore à lappartien, j'hésite toujours entre le 20 et le 22. le 22 fait un peu "perché sur la lune". le 20 ne respecte pas vraiment les règles mais il me plaît bien aussi au point de vue intégration ; je vais essayer d'appliquer tes conseils sans m'éloigner trop de ces deux logos, si ça ne complique pas trop (une fois l'équilibre atteint, un rien le fait basculer..)
merci à tous



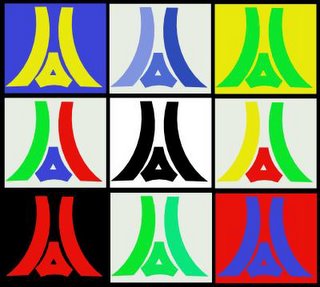
 sinon déchaîne-toi au pixel près
sinon déchaîne-toi au pixel près et donc tu verrais plus un truc comme ça :
et donc tu verrais plus un truc comme ça :